
最新资源
简介
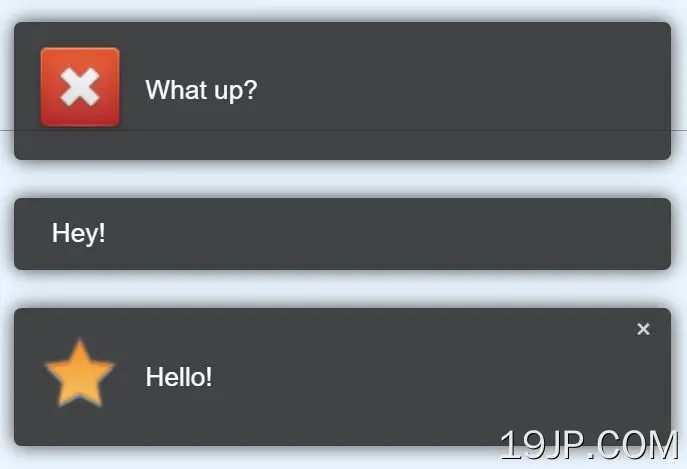
jNotifyOSD是一个jQuery插件,它提供了一个简单的API来创建Ubuntu NotifyOS风格的屏幕通知弹出窗口(气泡)。
轻量级、可主题化和高度可定制的通知非常适合几乎任何类型的网站和web应用程序:通知提醒、吐司消息、订阅源更新、聊天消息等。
如何使用它:
1.链接到jQuery库和jNotifyOSD插件的文件。
<link rel="stylesheet" href="notify-osd.min.css" /> <script src="/path/to/cdn/jquery.min.js"></script> <script src="/path/to/notify-osd.min.js"></script>
2.创建一个基本的通知弹出窗口。
var notif = $.notify_osd.create({
'text': 'Notification Here',
});
3.配置通知弹出窗口。
var notif = $.notify_osd.create({
// path to the icon
icon: '',
// auto-dismiss after this timeout
timeout: 5,
// is sticky or not
sticky: false,
// is dismissable or not
dismissable: false,
// allows click through
click_through: true,
// width of the "buffer" region around a notification
buffer: 40,
// min/max opacity
opacity_max: 0.85,
opacity_min: 0.20,
// space between notifications
spacing : 20,
});
4.使用设置方法
$.notify_osd.setup({
// maximum number of notifications
visible_max: 3,
// path to the icon
icon: '',
// auto-dismiss after this timeout
timeout: 5,
// is sticky or not
sticky: false,
// is dismissable or not
dismissable: false,
// allows click through
click_through: true,
// width of the "buffer" region around a notification
buffer: 40,
// min/max opacity
opacity_max: 0.85,
opacity_min: 0.20,
// space between notifications
spacing : 20,
});