
最新资源
简介
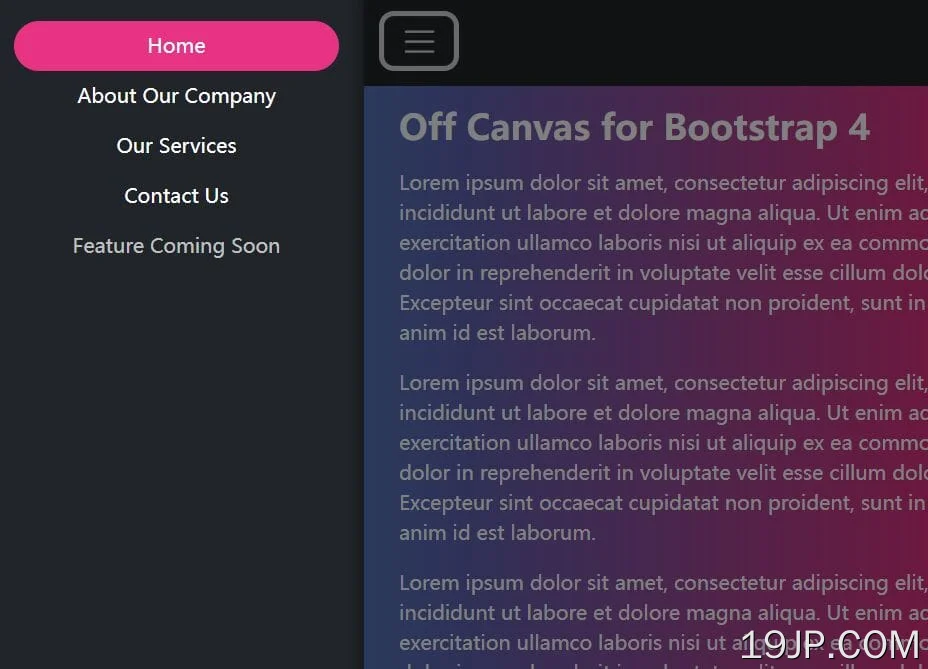
一个简单的基于jQuery的Bootstrap 5/4组件,它使汉堡包按钮能够切换画布外的侧边栏导航,同时左右推动主要内容(有或没有覆盖),而不是覆盖整个页面。这样,用户仍然可以在同一页面上导航。
参见:
- JavaScript和CSS中的10个最佳画布外移动菜单
- 10个最佳JavaScript和CSS组件用于Bootstrap 5
如何使用它:
1.添加样式表越野靴.css和JavaScriptBootstrap程序-off-canvas.js到您的Bootstrap页面。
<!-- Bootstrap + jQuery --> <link rel="stylesheet" href="/path/to/cdn/bootstrap.min.css" /> <script src="/path/to/cdn/jquery.slim.min.js"></script> <script src="/path/to/cdn/bootstrap.min.js"></script> <!-- Bootstrap Offcanvas Component --> <link rel="stylesheet" href="css/bootstrap-off-canvas.css"> <script src="js/bootstrap-off-canvas.js"></script>
2.为画布外的推送菜单创建HTML。
<div class="off-canvas-wrapper">
<div id="off_canvas" class="off-canvas">
<!-- Navbar -->
<div class="off-canvas-nav bg-dark">
<!-- You may use any of the bootstrap components here -->
<div class="nav nav-pills nav-fill flex-column">
<a href="#" class="text-left nav-item nav-link active">Home</a>
<a href="#" class="text-left nav-item nav-link">About Our Company</a>
<a href="#" class="text-left nav-item nav-link">Our Services</a>
<a href="#" class="text-left nav-item nav-link">Contact Us</a>
<a href="#" class="text-left nav-item nav-link disabled">Feature Coming Soon</a>
</div>
</div>
<!-- OPTION: Adding 'overlay' class here will add overlay mask on the content -->
<div class="off-canvas-content overlay" data-target="#off_canvas">
<nav class="navbar navbar-dark bg-dark">
<button class="navbar-toggler off-canvas-toggler mx-2" type="button" data-target="#off_canvas" aria-controls="offcanvasSupportedContent" aria-expanded="false" aria-label="Toggle off canvas menu">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand ml-3 mr-auto" href="#">
Brand Name
</a>
</nav>
<!-- Main Content Here -->
<div class="container-fluid">
<div class="row">
<div class="col-12">
Main Content Here
</div>
</div>
</div>
</div>
</div>
</div>
3.自定义画布外侧边栏的宽度。默认值:300px。
:root {
--off-canvas-width: 300px;
}
更新日志:
2022-10-04
- 添加了关闭内容点击以进行浮动导航。
2022-10-03
- 更改了浮动画布的主要组件。
2022-10-01
- 新增功能:画布外浮动类