
最新资源
简介
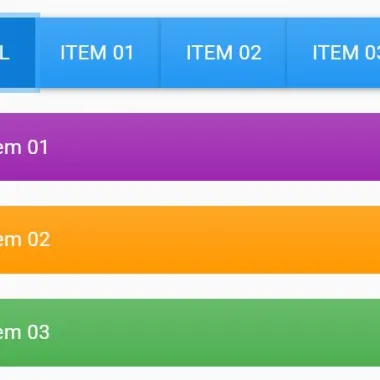
easyfilter是一个轻量级的jQuery过滤器插件,它提供了一种简单的方法来过滤任何带有渐变或幻灯片动画的HTML内容。
如何使用它:
1.加载最新的jQuery库后,包括jQuery EasyFilter插件的脚本。
<script src="/path/to/cdn/jquery.min.js"></script> <script src="/path/to/jquery.easyFilter.js"></script>
2.使用数据简易过滤器属性,然后将它们与筛选器控件一起插入到筛选器包装器元素中,如下所示:
<div id="easy-filter-wrap"> <!-- Filter Controls --> <button type="button "data-easyfilter="*"> All </button> <button type="button "data-easyfilter="item01"> Item 01 </button> <button type="button "data-easyfilter="item02"> Item 02 </button> <button type="button "data-easyfilter="item03"> Item 03 </button> <!-- Filterable Elements Here --> <div data-easyitem="item01"> Item 01 </div> <div data-easyitem="item02"> Item 02 </div> <div data-easyitem="item03"> Item 03 </div> </div>
3.不仅是按钮,您还可以使用任何元素(如复选框、单选按钮)作为筛选控件:
<label data-easyfilter="*"> <input type="radio" name="options" id="option1" checked> All </label> <label data-easyfilter="item01"> <input type="radio" name="options" id="option2"> Item 01 </label> <label data-easyfilter="item02"> <input type="radio" name="options" id="option3"> Item 02 </label> <label data-easyfilter="item03"> <input type="radio" name="options" id="option3"> Item 03 </label>
4.通过调用函数启用插件easyFilter在父容器上。就是这样。
$(function(){
$('#easy-filter-wrap').easyFilter();
});
5.在过滤元素时自定义动画。
$('#easy-filter-wrap').easyFilter({
// or 'fade'
animation: 'slide',
// duration of the animation
duration: 400
});
6.确定页面加载时应激活哪个筛选器控件。默认值:“*”(全部)。
$('#easy-filter-wrap').easyFilter({
firstFilter: 'item02'
});
更新日志:
2023-02-22
- 实现了多个过滤器功能










