
最新资源
简介
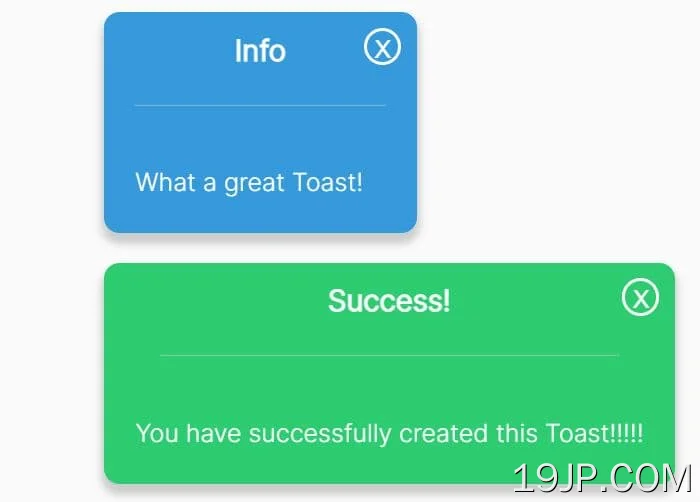
Tostee是一个轻量级但可自定义的通知jQuery插件,用于创建类似toast的通知框,在特定超时后自动淡出。
如何使用它:
1.首先,加载jquery.toastee.js查询jQuery库之后的脚本。
<script src="/path/to/cdn/jquery.min.js"></script> <script src="/path/to/jquery.toastee.0.1.js"></script>
2.在将出现toast消息的容器上调用函数。
<div id="testy"></div>
$('#testy').toastee({
header: 'Toast Title',
message: 'Toast Message'
});
3.指定通知类型。
- 信息(默认)
- 错误
- 成功
$('#testy').toastee({
header: 'Toast Title',
message: 'Toast Message',
type: 'error',
});
4.自定义祝酒词信息的背景和文本颜色。
$('#testy').toastee({
header: 'Toast Title',
message: 'Toast Message',
color: '#fff',
background: '#3498db',
});
5.设置toast消息的宽度。默认值:200(像素)。
$('#testy').toastee({
header: 'Toast Title',
message: 'Toast Message',
width: 300,
});
6.覆盖默认超时。
$('#testy').toastee({
header: 'Toast Title',
message: 'Toast Message',
fadeout: 5000, // auto dismiss after 5 seconds
});