
最新资源
简介
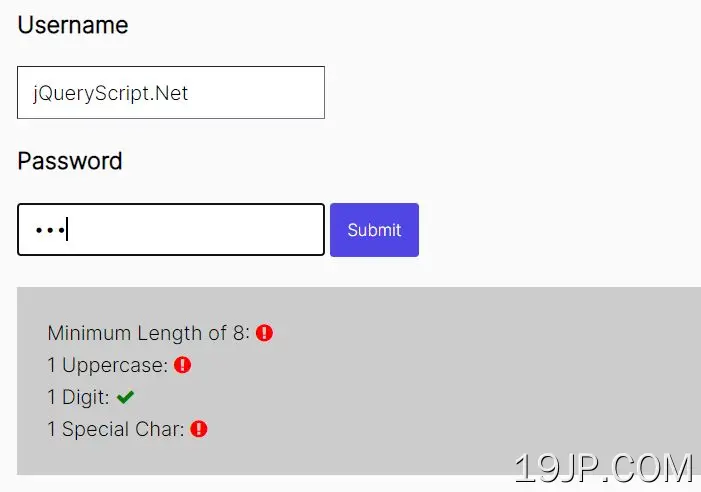
passwordStrengthForcer.js是一个基于jQuery的客户端密码强度检查器,用于检查密码是否符合HTML表单的复杂性要求。
它允许用户选择包含指定数量的符号、数字和大写字母的密码,从而限制弱密码。
如何使用它:
1.加载jquery.passwordStrengthForcer.jsjQuery之后的脚本。
<script src="/path/to/cdn/jquery.slim.min.js"></script> <script src="/path/to/jquery.passwordStrengthForcer.js"></script>
2.调用密码字段上的函数,并指定密码的最小/最大长度。
<input type="password" id="mypassword">
$('#mypassword').passwordStrengthForcer({
// default: 8
minlength: 10,
// 0 means no max length
maxlength: 16,
});
3.确定密码必须包含数字、大写字母和特殊字符。
$('#mypassword').passwordStrengthForcer({
numuppercaserequired: 1,
numdigitsrequired: 1,
numspecialrequired: 2,
});
4.自定义反馈。
$('#mypassword').passwordStrengthForcer({
prettystatmap: {
minlengthgood: "Minimum Length",
maxlengthgood: "Maximum Length",
uppercasegood: "Has Uppercase",
digitsgood: "Has Digit",
specialgood: "Has Special Character",
good: '<b>good</b>',
fail: '<b>fail</b>'
}
});
5.将您自己的风格应用于密码强度检查器。
.passwordStrengthForcer {
/* CSS styles here */
}
6.在密码强度满足复杂性要求之前,禁止您提交表单。
$('form').on('submit', function(){
if ($('#mypassword').attr('data-passwordStrengthForcer_AllGood') != '1'){
alert("Your password does not match complexity requirements");
$('#mypassword').focus();
return false;
}
})