最新资源
简介
什么是安全密码?安全密码必须至少有8个字符长,并包含大小写字母、数字和符号。这是人们遇到麻烦的简单规则
因此,为了防止出现非常弱的密码(如“密码”或“12345”),我们希望与您共享一个在线安全密码生成器,该生成器将允许您只需点击几下即可创建网站/应用程序密码。
此在线工具使您能够以完全安全的方式生成随机密码字符串。生成的密码是尽可能随机的,可以用于各种应用程序,包括但不限于在移动或其他地方创建的身份和帐户。
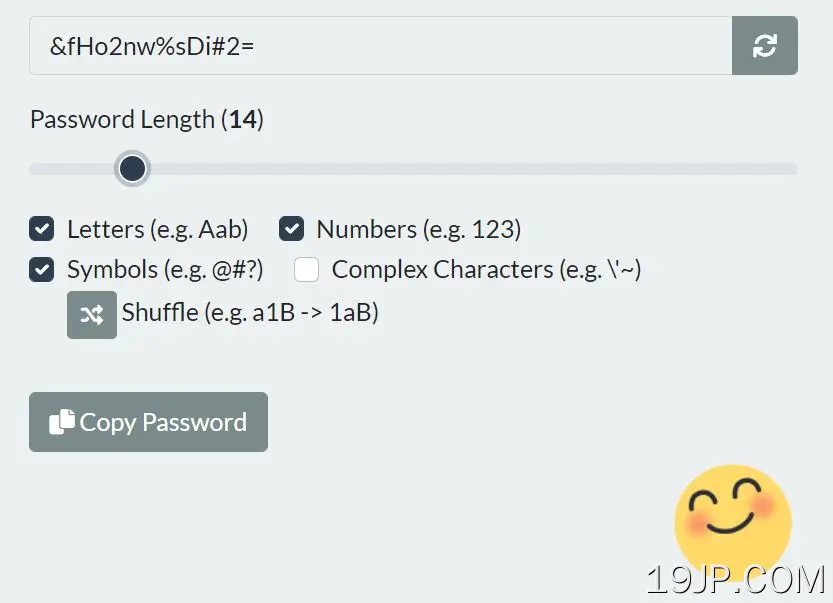
它还附带了一个密码强度指示器,以可视化的方式指示当前生成的密码的安全强度。
参见:
- JavaScript中的7个最佳安全密码生成器工具
- JavaScript中的10个最佳密码强度复选框
如何使用它:
1.为密码生成器创建HTML。
<form action="#">
<!-- Password Field -->
<input type="text" id="pass-value" name="pass-value" value="" readonly>
<!-- Generate Button -->
<button type="button" id="btn-regenerate" title="Generate">
Generate
</button>
<!-- Range Slider To Select Password Length -->
<label for="customRange">
Password Length (<span id="pass-length">16</span>)
</label>
<input type="range" min="2" max="100" value="16" id="pass-range" name="pass-range" />
</div>
<!-- Password Generator Options -->
<input type="checkbox" class="form-check-input param-check" id="letters" name="letters" value="1" checked>
<label class="form-check-label" for="letters">Letters (e.g. Aab)</label>
<input type="checkbox" class="form-check-input param-check" id="numbers" name="numbers" value="1" checked>
<label class="form-check-label" for="numbers">Numbers (e.g. 123)</label>
<input type="checkbox" class="form-check-input param-check" id="symbols" name="symbols" value="1" checked>
<label class="form-check-label" for="symbols">Symbols (e.g. @#?)</label>
<input type="checkbox" class="form-check-input param-check" id="complex" name="complex" value="1">
<label class="form-check-label" for="complex">Complex Characters (e.g. \'~)</label>
<!-- Shuffle Button -->
<button type="button" class="btn btn-dark btn-sm text-white" id="btn-shuffle" name="btn-shuffle">
Shuffle
</button>
<label for="check2">Shuffle (e.g. a1B -> 1aB)</label>
<!-- Copy Button -->
<button type="button" data-clipboard-target="#pass-value" title="Copy">
Copy Password <span id="generate-type"></span>
</button>
</div>
<!-- Password Strength Indicator -->
<img src="./assets/images/reactions/no-clue.png" id="emoji-reaction" width="75" height="75" alt="emoji reaction" />
<h4 id="emoji-text"></h4>
</form>
2.在jQuery之后加载密码生成器的JavaScript。
<script src="/path/to/cdn/jquery.slim.min.js"></script> <script src="/path/to/assets/js/script.js"></script>
3.启用“复制”按钮,将生成的密码复制到剪贴板中。
<script src="https://cdnjs.cloudflare.com/ajax/libs/clipboard.js/2.0.8/clipboard.min.js"></script>
var clipboard = new ClipboardJS('.copy-btn');