
最新资源
简介
ajax组合框是一个功能丰富的自动完成下拉插件,它使用jQuery、ajax、PHP向文本字段添加功能强大的(分页、过滤、排序、键盘导航)自动完成控件。
更多功能:
- 从数据库或JS对象中获取数据。
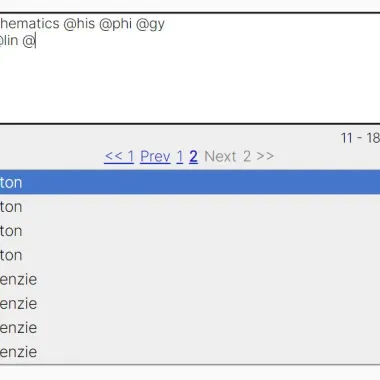
- 文本区域中的自定义触发字符(如@、#等)。
- 多种语言。
- URL缩短。
如何使用它:
1.要开始,请在文档中加载jQuery库和ajax combobox插件的文件。
<link rel="stylesheet" href="/path/to/jquery.ajax-combobox.css" /> <script src="/path/to/cdn/jquery.min.js"></script> <script src="/path/to/jquery.ajax-combobox.min.js"></script>
2.将插件附加到目标文本字段,并指定PHP的路径,该路径用于从数据库中获取数据。
<input type="text" id="example" />
$('#example').ajaxComboBox('data.php');
<?php
require_once('AjaxComboBox.php');
use myapp\AjaxComboBox;
$mysql = array(
'dsn' => 'mysql:host=localhost;dbname=test;charset=utf8;port=3360',
'username' => 'root',
'password' => ''
);
$sqlite = array(
'dsn' => 'sqlite:../../sample/sample.sqlite3',
'username' => '',
'password' => ''
);
new AjaxComboBox($sqlite);
3.或者从JS对象的数组中获取数据。
var data = [
{id:'A001',name:'Adams', post:'Sales', position:'The rank and file'},
{id:'A002',name:'Darling', post:'Sales', position:'The rank and file'},
{id:'A003',name:'Kingston', post:'General Affairs',position:'Chief clerk'},
{id:'A004',name:'Darling', post:'General Affairs',position:'Section chief'},
{id:'A005',name:'Adams', post:'Personnel', position:'The rank and file'},
{id:'A006',name:'Kingston', post:'Sales', position:'Director'},
{id:'A007',name:'Kingston', post:'Sales', position:'Section chief'},
{id:'A008',name:'Darling', post:'Personnel', position:'Chief'},
{id:'A009',name:'Adams', post:'Personnel', position:'Chief'},
{id:'A010',name:'Adams', post:'General Affairs',position:'The rank and file'},
{id:'A011',name:'Darling', post:'General Affairs',position:'The rank and file'},
{id:'A012',name:'Kingston', post:'Sales', position:'The rank and file'},
{id:'A013',name:'MacKenzie',post:'Sales', position:'Chief clerk'},
{id:'A014',name:'Darling', post:'Sales', position:'Vice-chief'},
{id:'A015',name:'MacKenzie',post:'General Affairs',position:'Vice-chief'},
{id:'A016',name:'Kingston', post:'Personnel', position:'Director'},
{id:'A017',name:'MacKenzie',post:'Personnel', position:'Section chief'},
{id:'A018',name:'MacKenzie',post:'Sales', position:'Chief'}
];
3.或者从JS对象的数组中获取数据。
var data = [
{id:'A001',name:'Adams', post:'Sales', position:'The rank and file'},
{id:'A002',name:'Darling', post:'Sales', position:'The rank and file'},
{id:'A003',name:'Kingston', post:'General Affairs',position:'Chief clerk'},
{id:'A004',name:'Darling', post:'General Affairs',position:'Section chief'},
{id:'A005',name:'Adams', post:'Personnel', position:'The rank and file'},
{id:'A006',name:'Kingston', post:'Sales', position:'Director'},
{id:'A007',name:'Kingston', post:'Sales', position:'Section chief'},
{id:'A008',name:'Darling', post:'Personnel', position:'Chief'},
{id:'A009',name:'Adams', post:'Personnel', position:'Chief'},
{id:'A010',name:'Adams', post:'General Affairs',position:'The rank and file'},
{id:'A011',name:'Darling', post:'General Affairs',position:'The rank and file'},
{id:'A012',name:'Kingston', post:'Sales', position:'The rank and file'},
{id:'A013',name:'MacKenzie',post:'Sales', position:'Chief clerk'},
{id:'A014',name:'Darling', post:'Sales', position:'Vice-chief'},
{id:'A015',name:'MacKenzie',post:'General Affairs',position:'Vice-chief'},
{id:'A016',name:'Kingston', post:'Personnel', position:'Director'},
{id:'A017',name:'MacKenzie',post:'Personnel', position:'Section chief'},
{id:'A018',name:'MacKenzie',post:'Sales', position:'Chief'}
];
$('#example').ajaxComboBox(Data);
4.将鼠标悬停在条目上时显示额外信息。
$('#example').ajaxComboBox(Data,{
sub_info: true,
sub_as: {
id: 'Employer ID',
post: 'Post',
position: 'Position'
},
select_only: true,
init_record: 'A009',
primary_key: 'id',
});
5.将插件附加到文本区域,并指定如下触发字符。非常适合#tag&@complete自动完成。
$('#example').ajaxComboBox(Data,{
plugin_type: 'textarea',
tags: [
{
pattern: ['@', '']
}
]
});
6.所有默认选项。
$('#example').ajaxComboBox(Data,{
// data source
source: source,
// en, es, pt-br and ja
lang: 'en',
// 'combobox', 'simple', 'textarea'
plugin_type: 'combobox',
// value of primary-key for initial value
init_record: false,
// database settings
db_table: 'tbl',
field: 'name',
and_or: 'AND',
// search field
search_field: 'name',
// number of entries per page
per_page: 10,
// number of pagination links
navi_num: 5,
// primary key
primary_key: 'id',
// 'name DESC', ['name ASC', 'age DESC']
order_by: 'name',
// dropdown icon
button_img: '<svg class="octicon octicon-chevron-down" viewBox="0 0 10 16" version="1.1" aria-hidden="true"><path fill-rule="evenodd" d="M5 11L0 6l1.5-1.5L5 8.25 8.5 4.5 10 6z"></path></svg>',
// event to fire after selection
bind_to: false,
// enable simple navigation
navi_simple: false,
// Sub-info
sub_info: false,
sub_as: {},
show_field: '',
hide_field: '',
// Select-only mode
select_only: false,
// enable tags
tags: {
pattern: null,
space: [true, true],
db_table: 'tbl',
field: 'name',
order_by: 'name',
search_field: 'name',
sub_info: false,
sub_as: {},
show_field: '',
hide_field: '',
},
// Shorten URL service
shorten_btn: false,
shorten_src: 'dist/bitly.php',
shorten_min: 20,
shorten_reg: false
});










