
最新资源
简介
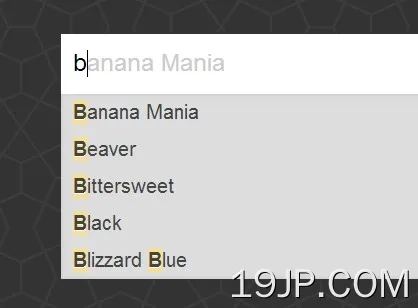
Autocomplete是一个简单、简单、可自定义、支持缓存的jQuery插件,允许您从包含建议的下拉列表中选择项目。
基本用法:
1.在页面的标题部分包含必需的jquery.autocompleter.css。
<link href="jquery.autocompleter.css" rel="stylesheet">
2.在页面底部包含jQuery javascript库和jQuery自动补全插件。
<script src="/path/to/cdn/jquery.min.js"></script> <script src="jquery.autocompleter.js"></script>
3.在页面上创建一个文本字段。
<input type="text" name="nope" id="nope" placeholder="Pick a color" maxlength="40" />
4.在javascript中创建JSON格式的数据。
var colors =
[
{
"hex": "#EFDECD",
"label": "Almond",
"rgb": "(239, 222, 205)"
},
{
"hex": "#CD9575",
"label": "Antique Brass",
"rgb": "(205, 149, 117)"
},
...
];4.在文本文件上调用插件。
$(function () {
$('#nope').autocompleter({
// marker for autocomplete matches
highlightMatches: true,
// object to local or url to remote search
source: colors,
// show hint
hint: true,
// abort source if empty field
empty: false,
// max results
limit: 5,
});
});5.所有可能的选项和回调。
来源:null:服务器或本地对象的URL空:真:如果值为空,则启动asLocal:错误:将远程响应分析为本地源最小长度:0:自动补码器的最小长度限制:10:计数要显示的结果自定义类别:[]:具有自动补全元素的自定义类的数组缓存:true:将xhr数据保存到localStorage以避免重复请求缓存过期时间:86400:localStorage数据生存期focusOpen: true:当输入获得焦点时启动自动补全器提示:false:使用第一个匹配标签为输入添加提示,应建立适当的样式selectFirst:错误:如果设置为true,将自动选择自动完成列表中的第一个元素,如果启用了changeWhenSelect,则忽略更改选择时:true:在自动完成列表中使用箭头键导航时更改输入值highlight匹配:false:此选项为自动完成结果中的匹配项定义<strong>标记换行ignoredKeyCode: []:具有可忽略键代码的数组customLabel: false:源中将实现为标签的属性名称customValue: false:源中将实现为值的属性名称模板:false:列表项的自定义模板偏移:错误:源响应偏移量,例如:response.items.posts联合收割机:$.noop:返回用于扩展ajax数据的对象。如果您想传递任何额外的服务器选项,这很有用回调:$.noop:选择值回调函数。参数:值,索引延迟:0:延迟请求几毫秒
6.API方法。
// updates options
$('#input').autocompleter('option', {
// options
});
// opens the suggestion list
$('#input').autocompleter('open');
// closes the suggestion list
$('#input').autocompleter('close');
// destroys the plugin
$('#input').autocompleter('destroy');
// clears all cache
$.autocompleter('clearCache');更新日志:
2022-10-09
- v0.7.0:错误修复
2022-04-06
- 版本0.6.0
2022-04-05
- 更新的依赖项
2020-01-05
- v0.4.0:JS更新
2018-03-09
- v0.3.0:合并属性已更改
2015-01-22
- v0.1.9.3.添加cacheExpires选项。
- 将cacheExpires添加到allowOptions。
2015-01-21
- 版本0.1.9.2
2014-12-01
- 版本0.1.8
2014-11-26
- 修复了错误。
2014-11-23
- 添加延迟功能
2014-09-13
- 添加选项minLength
2014-06-17
- 修复本地源的自定义标签
2014-06-11
- 版本0.1.4
2014-06-08
- 固定代码样式
- 添加local.json处理程序
- 添加为本地参数
2014-05-24
- 添加偏移选项
2014-05-21
- 添加打开、关闭选项
2014-05-19
- 添加IE8支持
2014-05-18
- 已修复:按Enter键时返回本机表单提交
2014-05-17
- 添加自定义模板选项