
最新资源
简介
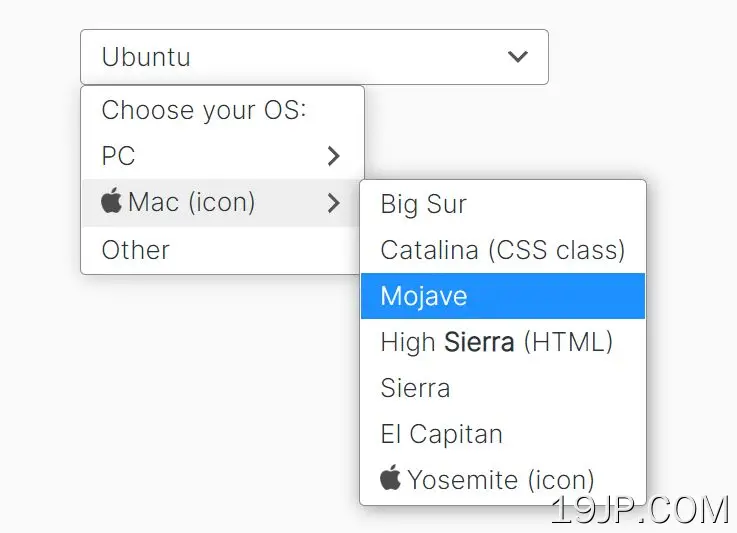
Dropdown子菜单是一个jQuery插件,用于转换<选择>元素和选项组组成一个多级下拉列表,这提高了可用性、SEO,并有助于使选项更容易访问。
更多功能:
- 反应敏捷的在移动设备上禁用自动。
- 支持选项中的图标和HTML内容。
- 允许您添加/更新选项。
- 有很多自定义选项。
参见:
- 替换Native Select Box的10个最佳下拉插件
如何使用它:
1.下载并加载Dropdown子菜单插件的文件。
<link rel="stylesheet" href="/path/to/dropdown-submenu-dist.css" /> <script src="/path/to/cdn/jquery.min.js"></script> <script src="/path/to/dropdown-submenu.min.js"></script>
2.只需调用函数下拉子菜单在您的选择元素和插件将处理其余部分。
<select id="example">
<option value="">Choose your OS:</option>
<optgroup label="PC">
...
</optgroup>
<optgroup label="Mac">
...
</optgroup>
<option value="other">Other</option>
</select>
$(function(){
$("#example").dropdownSubmenu();
});
3.使用数据图标属性
<optgroup label="Mac" data-icon="mac.png"> <option value="yosemite" data-icon="mac.png">Yosemite</option>
4.该插件还允许在选项中显示HTML内容(URL编码)。
<option value="high-sierra" data-html-option="High%20%3Cstrong%3ESierra%3C%2Fstrong%3E%20%28HTML%29">High Sierra</option>
5.自定义下拉列表的所有插件选项。
$("#example").dropdownSubmenu({
// disable the plugin when the screen size is smaller than this value
minScreenWidth:500,
// Watch programmatic changes
watchDisabled: true,
watchSelectClasses: true,
watchHidden: true,
watchChangeVal: false,
// copy option's classes
copyOptionClasses: true,
// default CSS classes
wrapClass: "dropdown-submenu-wrapper",
tuneClass: "dropdown-submenu-skin",
customClass: "",
});
6.API方法。
// refresh
$("#example").dropdownSubmenu('refresh');
// refresh the width
$("#example").dropdownSubmenu('refresh-width');
// destroy
$("#example").dropdownSubmenu('destroy');