
最新资源
简介
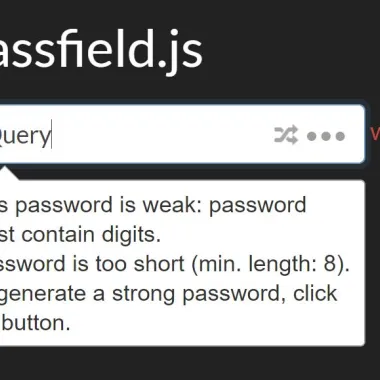
passfield.js是一个功能丰富的JavaScript插件,它有助于生成强大的密码字符串,指示用户键入的密码的强度,并显示密码字段中星号后面的隐藏密码。
有了这个插件,你可以很容易地生成随机的强密码,在你的网站上使用,而不会复制或添加额外的数据库负载。它支持所有现代浏览器,并兼容jQuery和Vanilla JavaScript。
更多功能:
- 多种语言。
- 自定义密码模式。
- 自定义密码强度阈值。
- 弱密码的自定义验证消息。
- 允许将弱密码列入黑名单。
- 与Bootstrap和jQuery验证插件兼容。
参见:
- JavaScript中的7个最佳安全密码生成器工具
- JavaScript中的10个最佳密码强度复选框
如何使用它:
1.将passfield插件的JavaScript和CSS导入到文档中。
<!-- jQuery is optional --> <script src="/path/to/cdn/jquery.slim.min.js"></script> <!-- passfield plugin --> <link rel="stylesheet" href="./css/passfield.css"/> <script src="./js/passfield.js"></script>
2.将本地JavaScript导入到文档中。所有支持的语言:
- en
- de
- fr
- it
- nl
- ru
- sv
- us
- es
- el
- pt
<script src="./js/locales.js"></script>
3.调用passwordd字段上的函数,插件将完成其余操作。
<input type="password" id="mypass" placeholder="your password" />
// Vanilla JS
new PassField.Field("mypass");
// jQuery
$("#mypass").passField();
4.可用的插件选项。
new PassField.Field("mypass",{
// pattern for password (for strength calculation)
pattern: "abcdef12",
// threshold (of strength conformity with pattern) under which the password is considered weak
acceptRate: 0.8,
// allow empty password (will show validation errors if not)
allowEmpty: true,
// is the password masked by default
isMasked: true,
// show password toggle button
showToggle: true,
// show password generate button
showGenerate: true,
// show short password validation warning
showWarn: true,
// show password validation tooltips
showTip: true,
// if tooltip is shown and Twitter Bootstrap is present, this style will be used.
// null = use own tips, {} = bootstrap tip options
tipPopoverStyle: {},
// timeout before automatic strength checking if no key is pressed
// in ms; 0 = disable
strengthCheckTimeout: 500,
// a function which will be called when password strength is validated
validationCallback: null,
// well-known bad passwords (very weak), e.g. qwerty or 12345
blackList: [],
// selected locale (null to auto-detect)
locale: "",
// overriden locale messages
localeMsg: {},
// class name added to the waring control (empty or null to disable the feature)
warnMsgClassName: "help-inline form-control-static",
// class name added to wrapping control when validation fails (empty or null to disable the feature)
errorWrapClassName: "error",
// suppress validation errors if password contains characters not from list (chars param)
allowAnyChars: true,
// password checking mode (how the strength is calculated)
checkMode: PassField.CheckModes.MODERATE,
// characters
chars: {
// symbol sequences for generation and checking
digits: "1234567890",
letters: "abcdefghijklmnopqrstuvwxyzÃабвгедÑжзийклмнопÑÑÑÑÑÑ
ÑÑÑÑÑÑÑÑÑÑÒÑåäâáà ãéèêëÃìîÑóòôõöüúùûýñçøåæþðαβγδεζηθικλμνξοÏÏÏÏÏÏ
ÏÏÏÏ",
lettersUp: "ABCDEFGHIJKLMNOPQRSTUVWXYZÐÐÐÐÐÐÐÐÐÐÐÐÐÐÐÐÐРСТУФХЦЧШЩЪЫЬÐЮЯÒÐÃ
ÃÃÃÃÃÃÃÃÃÃÃÃÐÃÃÃÃÃÃÃÃÃÃÃÃÃÃ
ÃÃÃÎÎÎÎÎÎÎÎÎÎÎÎÎÎÎΠΡΣΤΥΦΧΨΩ",
symbols: "@#$%^&*()-_=+[]{};:<>/?!"
},
// events
events: {
generated: null,
switched: null
},
// login field (to compare password with - should not be equal)
nonMatchField: null,
// strict length checking rules
length: {
min: null,
max: null
},
// config mask button
maskBtn : {
textMasked : "abc",
textUnmasked: "•••",
className: false,
classMasked: false,
classUnmasked: false
}
});
5.API方法。
var passField = new PassField.Field("mypass");
// toggle between masked and cleartext modes
passField.toggleMasking();
// set password
passField.setPass("pass");
// get password
val = document.getElementById("mypass").value;
// check if is validate
isValid = document.getElementById("mypass").validatePass();
// get validation messages
msg = document.getElementById("mypass").getPassValidationMessage();
Â










