
最新资源
简介
NumberFormatter.js是一个轻量级的jQuery数字格式化插件,它通过在输入值时自动添加数千个分隔符和十进制分隔符来增强数字输入。
它可以用来确保用户能够快速轻松地理解输入值,降低错误的可能性,并提高整体数据的准确性。
此外,此插件将输入限制为有效的数字和小数位数,从而确保整个web项目的数据一致性。
如何使用它:
1.在网页上同时包含jQuery和jqueryNumberFormatter.js库。
<script src="/path/to/cdn/jquery.min.js"></script> <script src="/path/to/jqueryNumberFormatter.js"></script>
2.在文本输入上调用函数,插件将完成其余操作。
<input type="text" id="amount" name="amount">
$(function(){
$('#amount').numberFormatter();
});
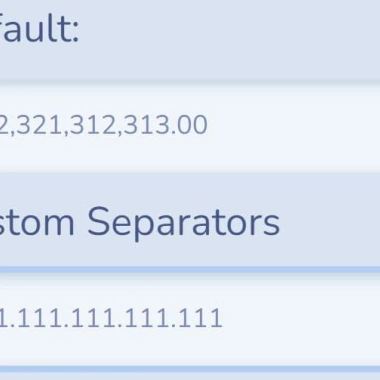
3.自定义千位和小数分隔符。
$(function(){
$('#amount').numberFormatter({
thousandSeparator: ',',
decimalSeparator: '.',
});
});










