
最新资源
简介
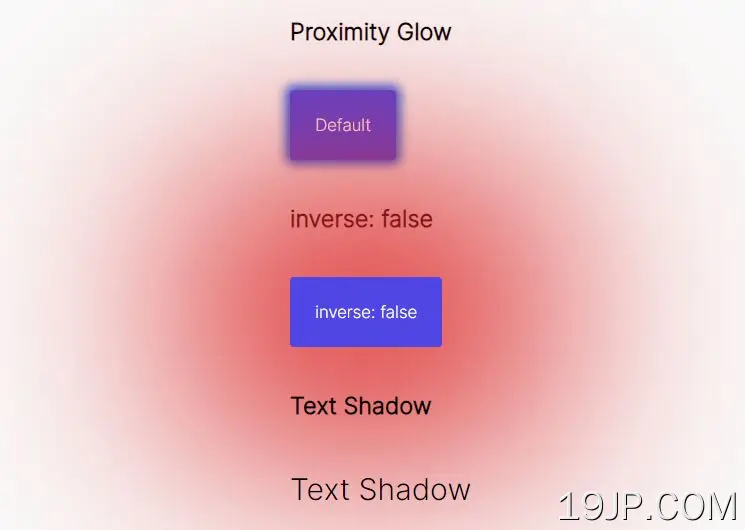
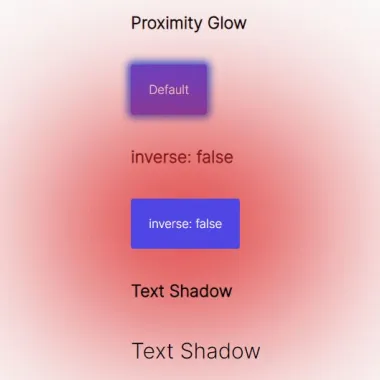
Proximity Glow是一个有趣的jQuery插件,它根据鼠标的接近程度动态地将增长或收缩的模糊阴影效果应用到指定的元素。
它可以帮助开发人员在页面上创建引人注目的行动按钮或链接。支持CSS框阴影或文本阴影属性。
如何使用它:
1.在文档中加载Proximity Glow插件的缩小版(jquery.coximity Glow.min.js)。
<script src="/path/to/cdn/jquery.slim.min.js"></script> <script src="/path/to/dist/jquery.proximity-glow.js"></script>
2.调用目标元素上的函数并覆盖默认阴影颜色(#fffffff)。
<button class="demo"> Button </button>
$('.demo').proximityGlow({
color: 'black'
});
3.确定是否反转阴影效果。默认值:true。
$('.demo').proximityGlow({
inverse: false
});
4.您也可以将阴影效果应用于文本。
<button class="demo"> Button </button>
<p class="demo"> Text Shadow </p>