
最新资源
简介
Lavalamp.js是一个jQuery插件,当鼠标指针在一组元素之间移动时,它提供了熔岩灯风格的液体悬停效果。
它最有用的是在元素被激活时突出显示它们,如导航菜单、列表项、锚链接等。使用CSS可以很容易地将效果更改为不同的样式。
参见:
- JavaScript和CSS中的10个最佳悬停效果库
如何使用它:
1.要开始,请加载jquery.lavalamp.min.js查询jQuery之后的脚本。
<script src="/path/to/cdn/jquery.min.js"></script> <script src="/path/to/jquery.lavalamp.min.js"></script>
2.加载最新的宽松库以获得额外的宽松功能。可选。
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery-easing/1.4.1/jquery.easing.min.js"></script>
3.初始化导航列表上的插件。
<ul id="demo"> <li><a href="#1">Menu Item 1</a></li> <li><a href="#2">Menu Item 2</a></li> <li><a href="#3">Menu Item 3</a></li> ... </ul>
$(function() {
$('#demo').lavaLamp({
// options here
});
});
4.在CSS中自定义熔岩灯悬停效果。
ul li.backLava {
/* back lava */
}
ul li.leftLava {
/* left lava */
}
ul li.bottomLava {
/* bottom lava */
}
ul li.cornerLava {
/* corner lava */
}
5.使用忽略导航列表中的某些项目无熔岩class.
<ul id="demo"> <li class="noLava"><a href="#1">Ignore Menu Item 1</a></li> <li><a href="#2">Menu Item 2</a></li> <li><a href="#3">Menu Item 3</a></li> ... </ul>
6.使用选定熔岩class.
<ul id="demo"> <li><a href="#1">Menu Item 1</a></li> <li class="selectedLava"><a href="#2">Selected Menu Item 2</a></li> <li><a href="#3">Menu Item 3</a></li> ... </ul>
7.可用于自定义熔岩灯悬停效果的选项。
$('#demo').lavaLamp({
// target element
target: "li",
// container element
container: "",
// easing function
fx: "swing",
// animation speed
speed: 500,
// click function
click: function() {
return true;
},
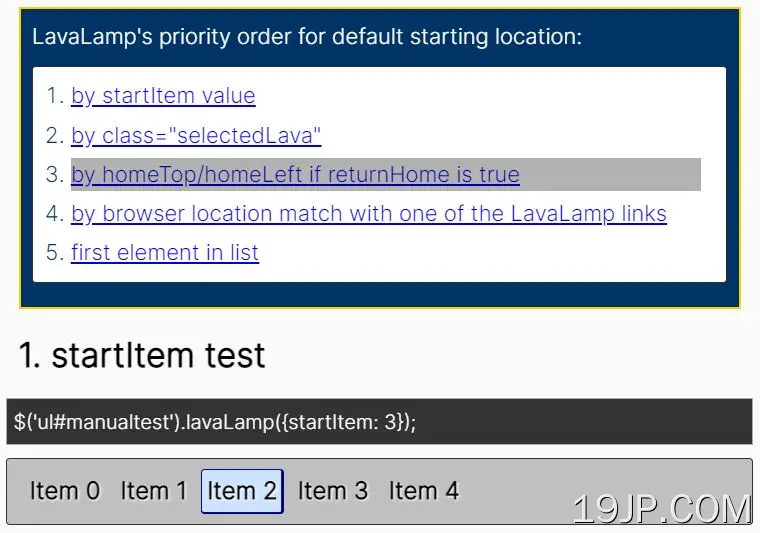
// the ordinal number of the element to be set as selected
startItem: "",
// include margins or not
includeMargins: false,
// return to the last selectedLava element
autoReturn: true,
returnDelay: 0,
// whether a clicked element should receive the selectLava class and become the most recently selected element
setOnClick: true,
// define a starting position
homeTop: 0,
homeLeft: 0,
homeWidth: 0,
homeHeight: 0,
// return to the Home starting position
returnHome: false,
// auto resize on window resize
autoResize: false,
// default classes
selectClass: "selectedLava",
homeClass: "homeLava",
skipClass: "noLava",
// callbacks
returnStart: function() {},
returnFinish: function() {},
hoverStart: function() {},
hoverFinish: function() {}
});