- OpenCV如何实现视频绿幕背景替换功能
其他教程2023年06月22日
本文小编为大家详细介绍“OpenCV如何实现视频绿幕背景替换功能”,内容详细,步骤清晰,细节处理妥当,希望这篇“OpenCV如何实现视频绿幕背景替换功能”文章能帮助大家解决疑惑,下面跟着小编的思路慢慢深入,一起来学习新知识吧。 1、概述 案例:使用OpenCV实现视频绿幕背景替换 算法步骤: 1.初始化VideoCapture并使用其open方法加载视频 2...
- javascript如何实现下载功能
其他教程2023年06月15日
本篇内容主要讲解“javascript如何实现下载功能”,感兴趣的朋友不妨来看看。本文介绍的方法操作简单快捷,实用性强。下面就让小编来带大家学习“javascript如何实现下载功能”吧! javascript实现下载功能的方法:1、通过a标签实现下载;2、通过“window.open”方法实现下载;3、通过“location.href”方法实现下载;4、通...
- Laravel8/LaravelS如何实现弹幕功能
其他教程2023年06月12日
本篇内容主要讲解“Laravel8/LaravelS如何实现弹幕功能”,感兴趣的朋友不妨来看看。本文介绍的方法操作简单快捷,实用性强。下面就让小编来带大家学习“Laravel8/LaravelS如何实现弹幕功能”吧! 第一步:安装Laravel8 composer create-project laravel/laravel labarrage 第二步:La...
- web用扫码枪实现刷卡功能input隐藏且不被输入法影响
前端开发2023年05月30日
在web应用中比如PC端或移动手机端,用扫码枪制作扫描条码的功能时,需要重点优化的几个方面: 1、接收扫码信息的input为了美观隐藏显示 2、input文本框要避免被中文输入法的影响 3、避免input获取焦点时主动弹出键盘,尤其是手机端或是安卓的班牌类的终端设备 4、监听回车事件,触发动作 基于以上几点进行优化,具体方法如下: <input nam...
- 百度收录API推送功能常见问题
其他教程2023年05月29日
1, 和原来的sitemap提交接口有什么区别? 答:状态反馈更及时了,原来提交后需要登录到搜索资源平台查看提交是否成功。目前只要根据提交后返回的数据就可以判断了。 2, 已经存在的提交sitemap数据的程序代码需要做什么修改? 答:主要修改两点。第一点,提交的接口需要修改;第二点,需要处理下接口返回的信息,失败后需要根据错误进行相应处理,报错的链接是无法...
- 利用phpexcel导出excel表(附加筛选功能)
后端开发2023年05月12日
此段代码未经测试,仅用于记录PHPEXCEL导出表格附加自动筛选功能及后期学习测试使用。(顺便说一下,自动筛选功能好像导出2007的xlsx格式才有效,2003的xls格式无效)。 <?php /* *author zhy *date 2012 06 12 *for excel */ date_default_timezone_set("PRC"); ...
- PHP常用文件函数名称与功能介绍大全
后端开发2023年05月11日
文件操作一直是Web程序员头疼的地方,而文件操作在CMS这样的系统中又是必须的。如今,PHP文件操作的函数内容已经非常强大,文件这部分也是学习PHP非常重要的一部分,希望大家不要忽略。这篇文章会简单介绍一下PHP的几个基本文件操作,最后附有PHP文件函数汇总,供大家参考和学习。 basename ― 返回路径中的文件名部分 chgrp ― 改变文件所属的组 ...
- DEDECMS点击图片进入下一页功能如何实现
CMS教程2020年06月08日
现在很多使用dedecms做门户网站的都有图片或图集频道,有些站长为了增加人气也上线了此类频道,对于使用DedeCMS建站的站长来说,最想实现的就是点击图片进入下一页这个功能了。直接入正题,特点是:不修改源码,只在模板上做处理。修改 include/arc.archives.class.php1.查找“//解析模板,对内容里的变动进行赋值”在这段话上面添加以...
-
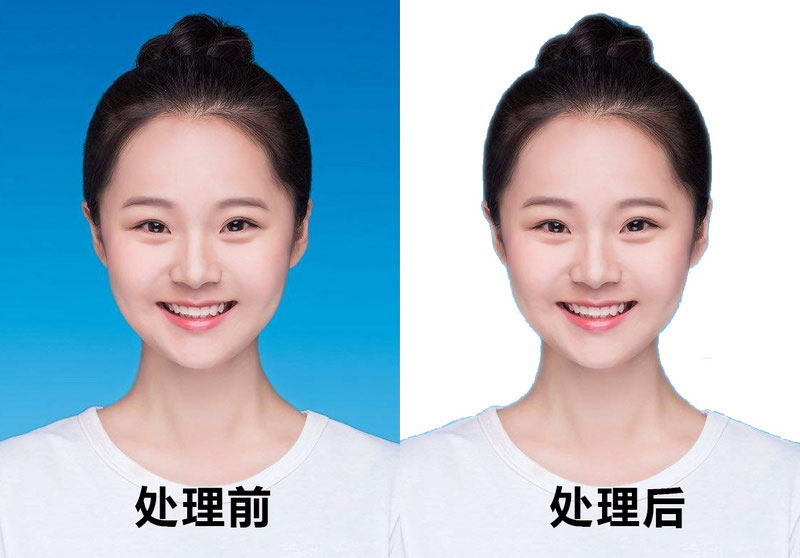
 php实现的证件照换底色功能示例【人像抠图/换背景图】
php实现的证件照换底色功能示例【人像抠图/换背景图】
后端开发2020年05月29日
本文实例讲述了php实现的证件照换底色功能。分享给大家供大家参考,具体如下:<?php //背景图和原图需要保持宽高要保持一样,这里的示例原图用的是蓝色背景 init(); function init(){ $old = '1.png'; $new = '2.png'; //创建一个png透明图 $img = image...