- 事件加载、元素选择器及常用属性
前端开发2023年05月01日
元素选择器:document.getElementById("myHeader") document.getElementsByName("myHeader") document.getElementById('myAnchor').innerHTML="W3Schools";&nb...
- JS对返回字符串转的处理
前端开发2023年05月01日
1、JQ分割字符串为数组:var give_strs= new Array(); //定义一数组 give_strs=result.split("|"); //字符分割 if (give_strs[0]=="0"){ } 或者 for (...
- 通过JQ让元素闪动的效果
前端开发2023年05月01日
方式一:<script type="text/javascript" > function blink(selector){ $(selector).fadeOut('slow', function(...
- JQ获取及选中radio及select的值
前端开发2023年05月01日
JQ获取radio的值huifu=$("input[name='huifu']:checked").val();JQ获取select值pass=$("#pass option:selected").val();JQ获取checkbox值pass=$('#tel_sms:checked&...
- 验证输入是否符合要求及替换
前端开发2023年05月01日
验证手机号是否符合标准var partten = /^1[3,5,7,8]\d{9}$/; if(partten.test(thisArr)){//判断是否符合手机号码格式 //标准 }else{ //不标准 }限制输入只...
- 弹出层中按钮与激活按钮冲突的解决(防冒泡)
前端开发2023年05月01日
$(document).click(function(){ $("#flpm_box").hide();//点击任何位置隐藏层 }); $("#flpm_box").click(function(event){ event.stopPropagation();//排除弹出层本身 }); $("#pid_tit...
- 链接提示并转向
前端开发2023年04月30日
为页面上所有链接规定默认目标:<head> <base target="_blank" /> </head> <body> <a href="http://www.w3school.com.cn">W3School</a&g...
- JS替换及过滤多个重复指定字符串
前端开发2023年04月30日
一、去掉两端逗号function trim(str){ //删除左右两端的逗号 //去掉第一个逗号 if (str.substr(0,1)==',') str=str.substr(1); //去...
- 如何优化MySQ写性能
数据库2023年04月14日
对于一些数据量较大的系统,面临的问题除了是查询效率低下,还有一个很重要的问题就是插入时间长。我们就有一个业务系统,每天的数据导入需要4-5个钟。这种费时的操作其实是很有风险的,假设程序出了问题,想重跑操作那是一件痛苦的事情。因此,提高大数据量系统的MySQL insert效率是很有必要的。经过对MySQL的测试,发现一些可以提高insert效率的方法,供大家...
-
 3000帧动画图解MySQL为什么需要binlog、redo log和undo log
3000帧动画图解MySQL为什么需要binlog、redo log和undo log
数据库2023年04月14日
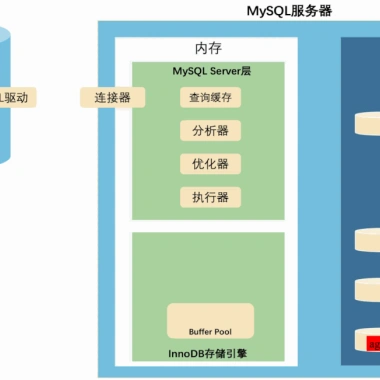
全文建立在MySQL的存储引擎为InnoDB的基础上先看一条SQL如何入库的:这是一条很简单的更新SQL,从MySQL服务端接收到SQL到落盘,先后经过了MySQL Server层和InnoDB存储引擎。Server层就像一个产品经理,分析客户的需求,并给出实现需求的方案。InnoDB就像一个基层程序员,实现产品经理给出的具体方案。在MySQL”分析需求,实...